Pure
Roaming
App Design
Role
UX/UI Designer
Date
January 2023
Scroll Down

OVERVIEW
The Problem:
In today's fast-paced world, travelers often
struggle with managing time and finding travel destinations that cater to their specific preferences.
This challenge is compounded by information overload and the complexity of balancing desires with budget
constraints.
Our Solution:
PureRoaming emerges as a solution to these challenges,
offering an app focused on personalized travel recommendations. By simplifying the
planning process, PureRoaming enables travelers to efficiently manage their time and discover tailored experiences
that align with their interests and budget.

RESEARCH
PLAN
We implemented various strategic approaches, such as creating proto-personas, formulating an interview plan, and crafting user-personas, to develop a thorough understanding of my user base. Each method played a crucial role in analyzing the user experience, clarifying their needs, preferences, and challenges, and thereby ensuring a deeply impactful, user-focused design solution.
01. Proto Persona
We initiated the design process with proto-personas to hypothesize potential user types and needs, setting a preliminary direction for user research and the design of PureRoaming to meet these anticipated expectations.

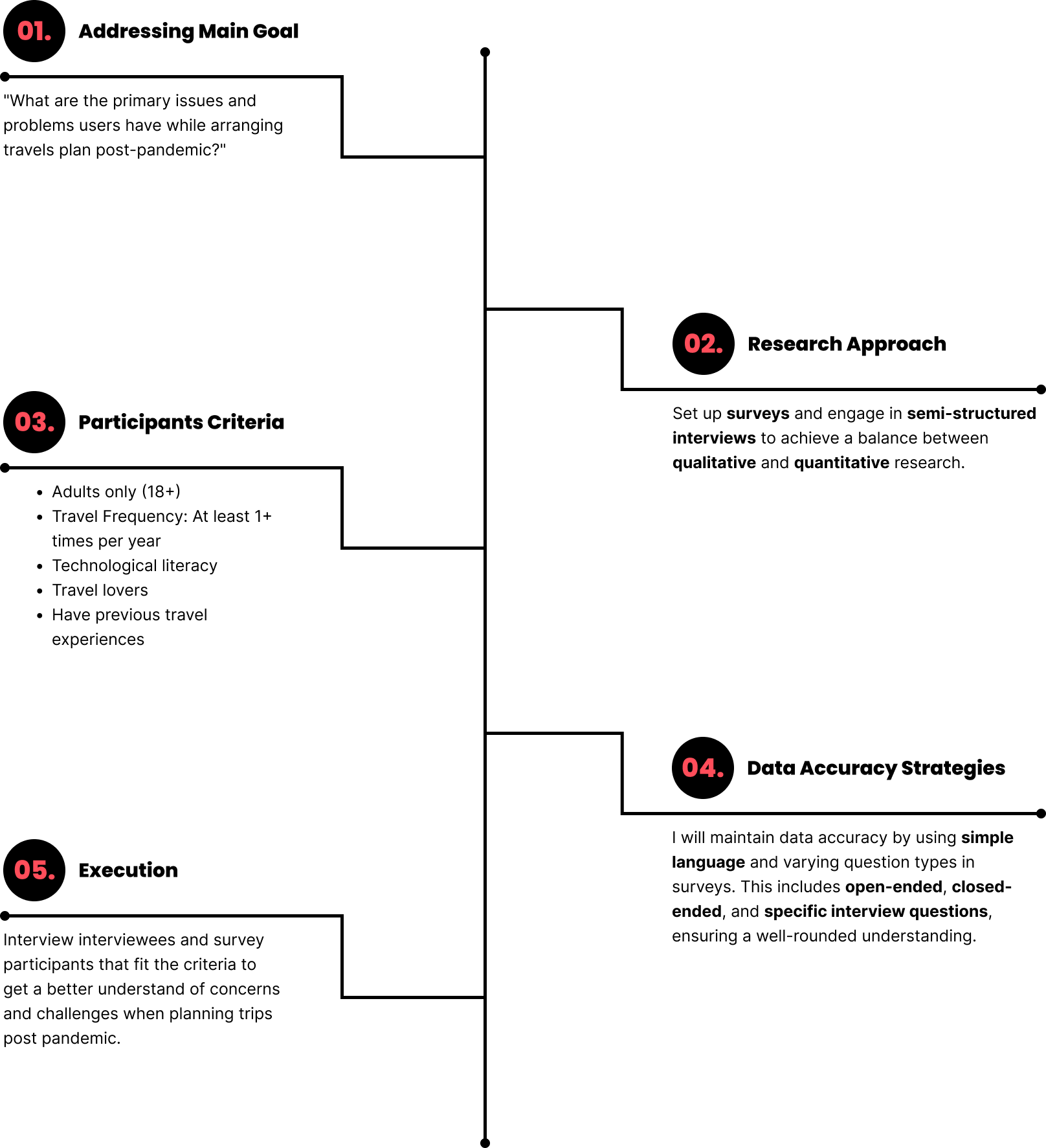
02. Interview Process
After creating proto-personas, we start the interviews process for real user insights. This step refined our initial assumptions, ensuring our design choices are truly based on user needs and experiences

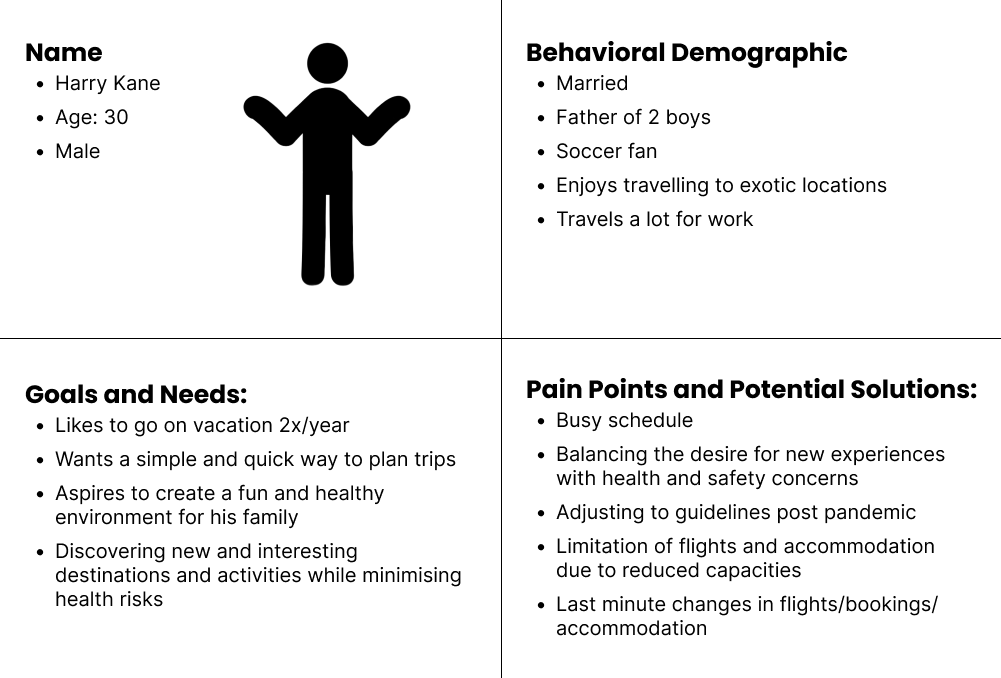
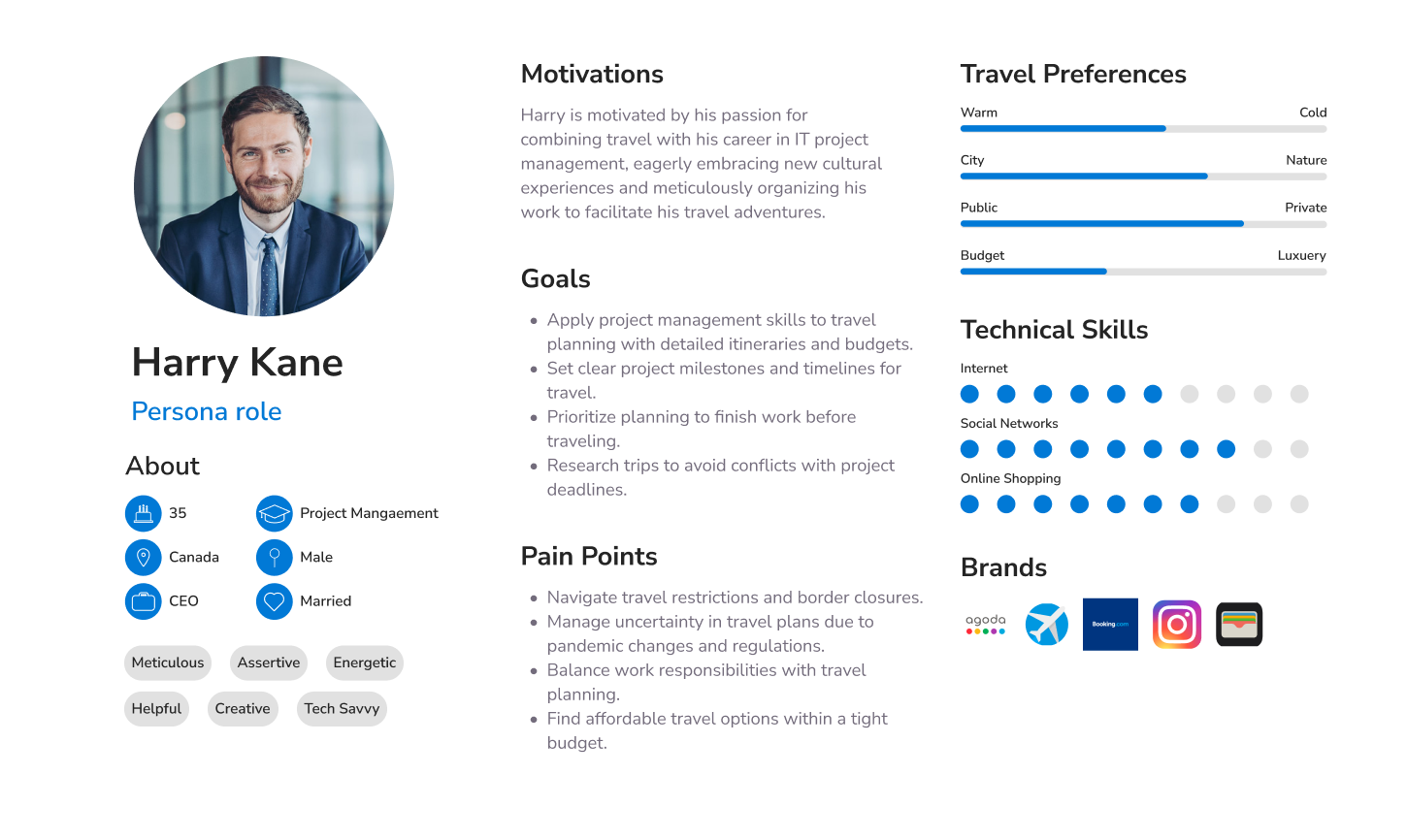
03. User Persona

DEFINITION
AND
IDEATION
Following the research phase, the "Definition and Ideation" stage was crucial for transforming the gathered user insights into concrete problem statements and actionable solutions. It ensures that design decisions are user-centered, innovative, and effectively address identified needs.
Here, we brainstormed and formulated PureRoaming's value proposition — personalized travel recommendations. Utilizing user - journey maps and user flows, we visualized user interactions, facilitating the design of our Low and Mid Fidelity prototypes, and a Mid-Fidelity clickable prototype.
01. Problem statement
Young professional explorers need a trip planning method that combines personalized recommendations with budget management, as current market solutions don't fully offer such integrated services.
02. Value Proposition
PureRoaming is the ultimate travel app for adventurous young professionals, blending custom recommendations with budget-friendly planning. Our innovative algorithm personalizes travel choices to fit user preferences, and our budget management tool makes sure trips are affordable. This seamless integration addresses a market gap, providing a tailored, budget-conscious travel planning solution, ensuring an exciting journey is always achievable.
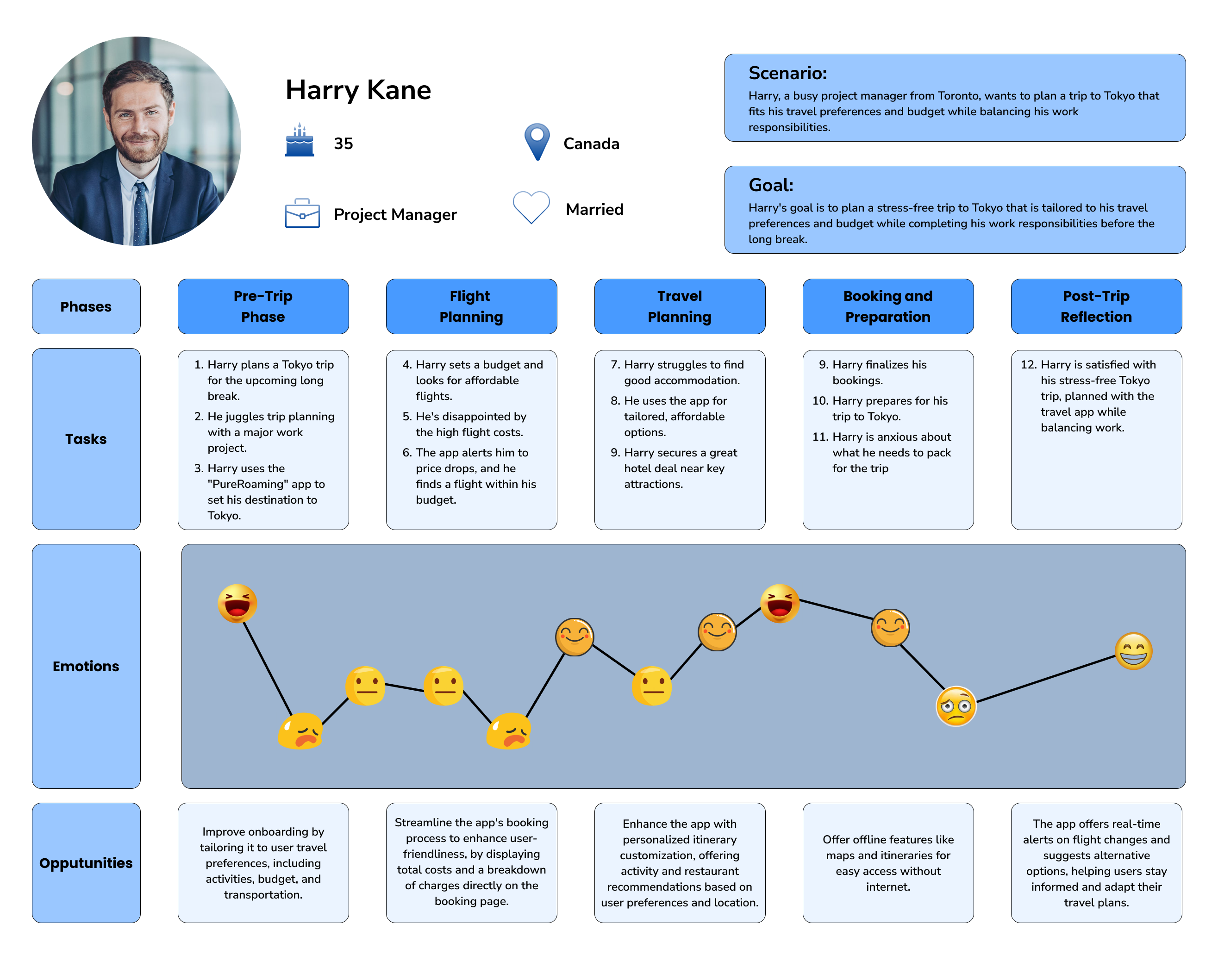
03. User Journey Map
Following the establishment of PureRoaming's value proposition, I created a User Journey Map to depict how users would interact with the app. This provided a clear framework for integrating the personalized and streamlined planning solutions at the right touch points, ensuring that the design accurately delivered on the value proposition.

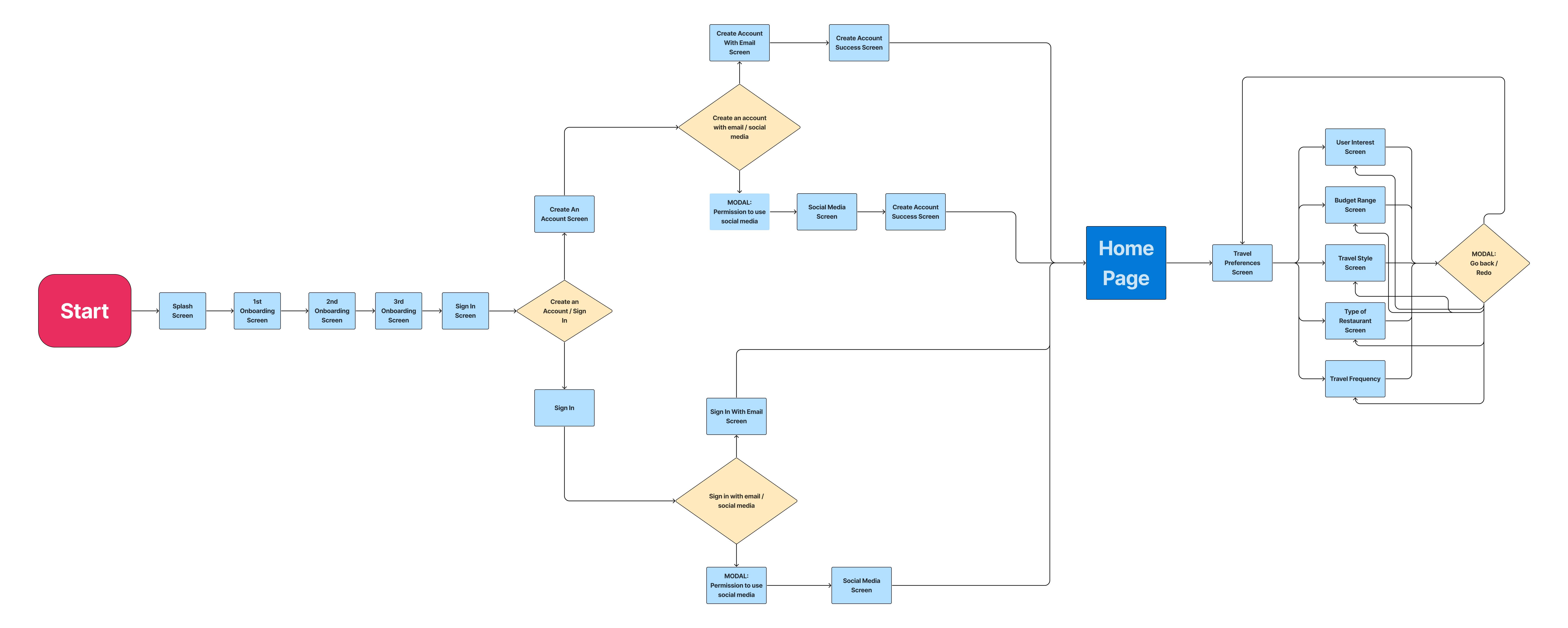
04. User Flow
After mapping out the user journey, I developed a User Flow to visualize the path users would take through PureRoaming to enhance navigation path. It was a critical step to enhance intuitiveness and efficiency, translating the user needs into an effortless interaction with the app

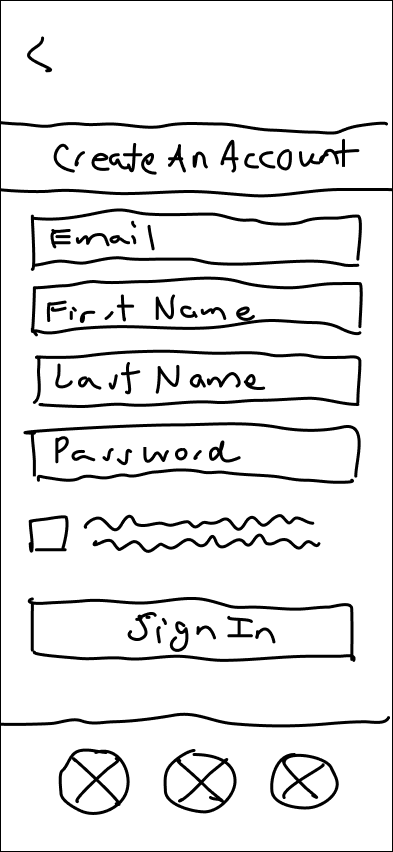
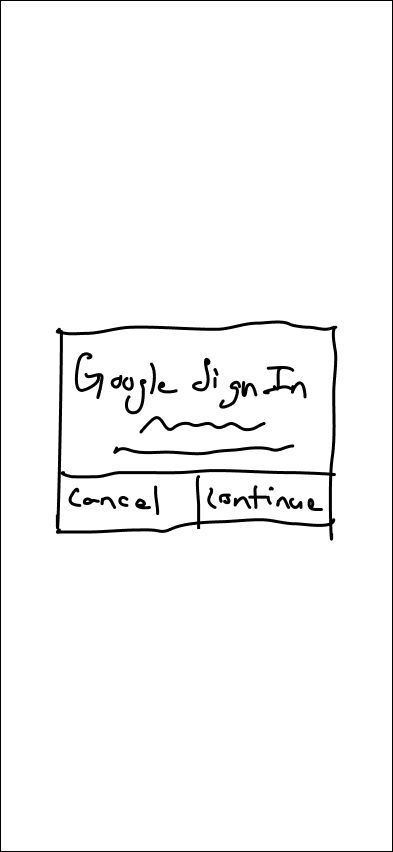
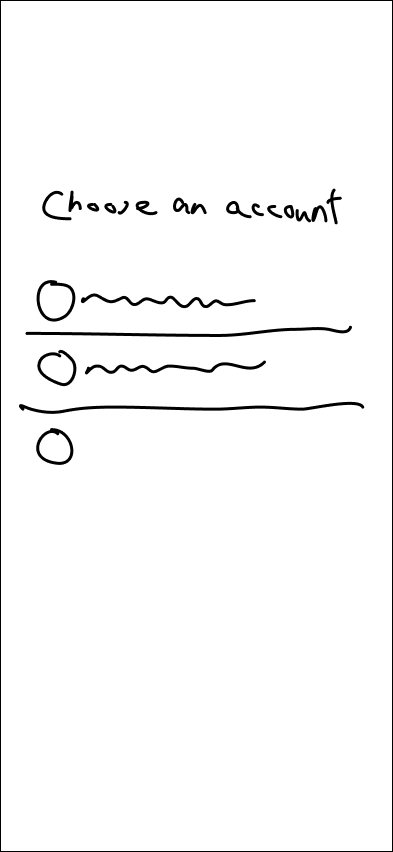
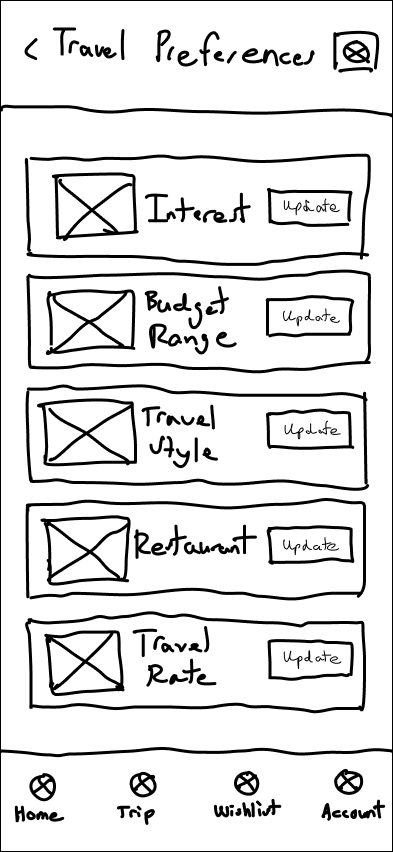
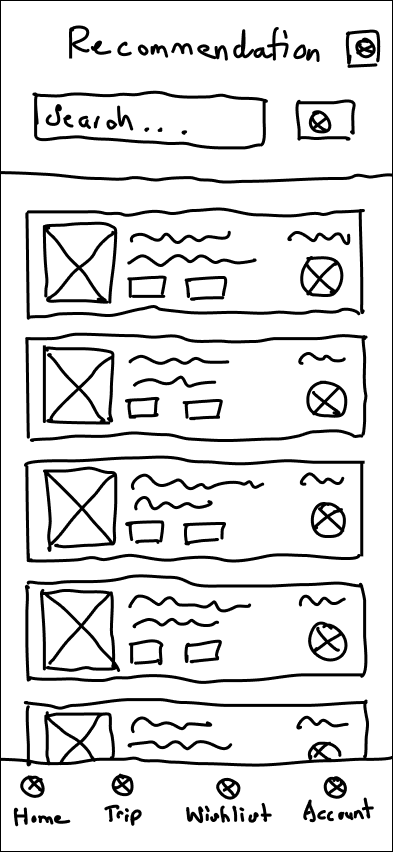
05. Wireframes
Next, we created low-fidelity wireframes sketches to transition from conceptual paths to tangible screen layouts. Then, we building upon these with mid-fidelity wireframes provided more detail and accuracy, further refining the interface and ensuring smooth user navigation within PureRoaming.
TESTING
AND
ITERATION
After the "Definition and Ideation" phase, conducting the "Testing and Iteration" phase was crucial to validate and refine our design concepts. This phase allowed us to assess PureRoaming's usability and functionality against real user behaviors, ensuring our solution effectively solved the users' travel planning challenges, and providing opportunities to make necessary adjustments to enhance the user experience and design of PureRoaming.
Building on the mid-fidelity prototype, we developed a clickable version to facilitate the user testing. Using the feedback, we modified and refine PureRoaming into a high-fidelity clickable prototype.
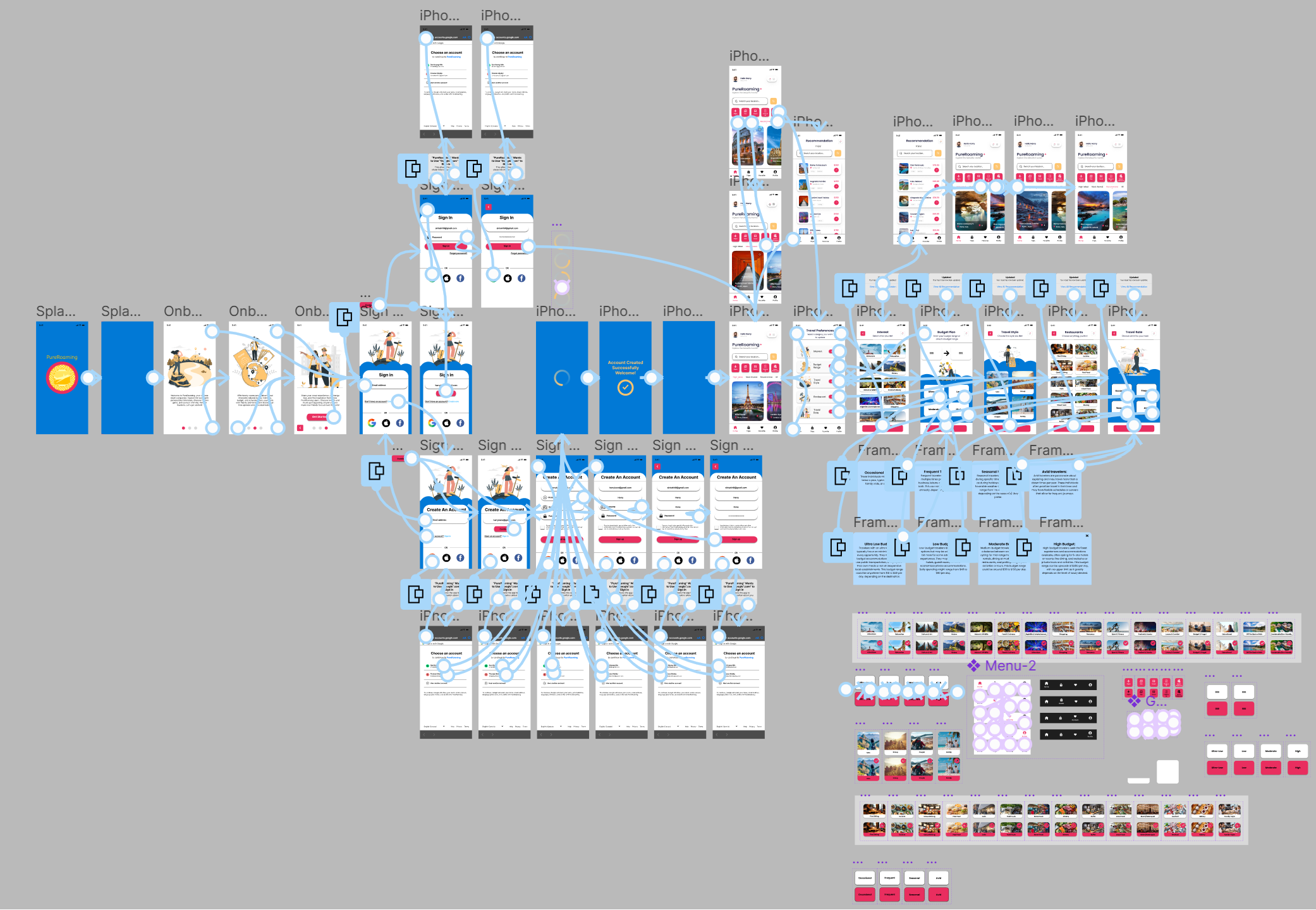
01. Mid-Fidelity Clikable Prototype
After creating the mid-fidelity wireframe, we started making a clickable prototype version to facilitate our user testing.

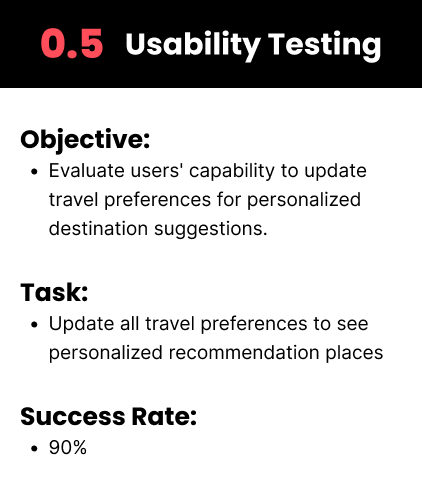
0.2 Usability Testing
After developing a clickable mid-fidelity prototype, we conducted usability testing to validate PureRoaming's user experience and functionality. This step helped us refine the design based on user feedback, ensuring the app effectively simplifies travel planning.





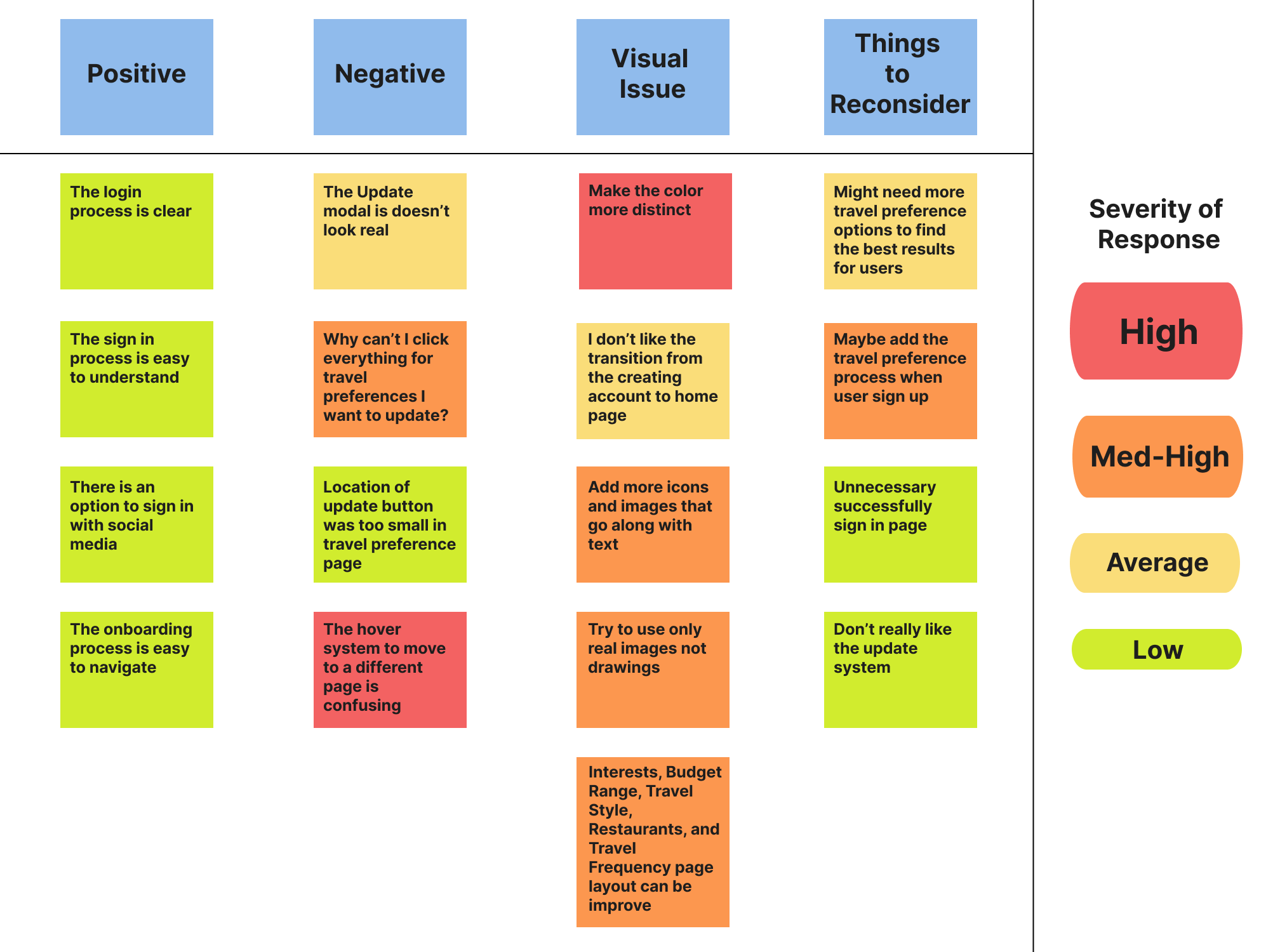
03. Usability Testing Analysis
Next, we analyze the users’ feedback by categorizing them based on severity. This helped in quantifying user feedback, highlighting critical areas for improvement in PureRoaming.

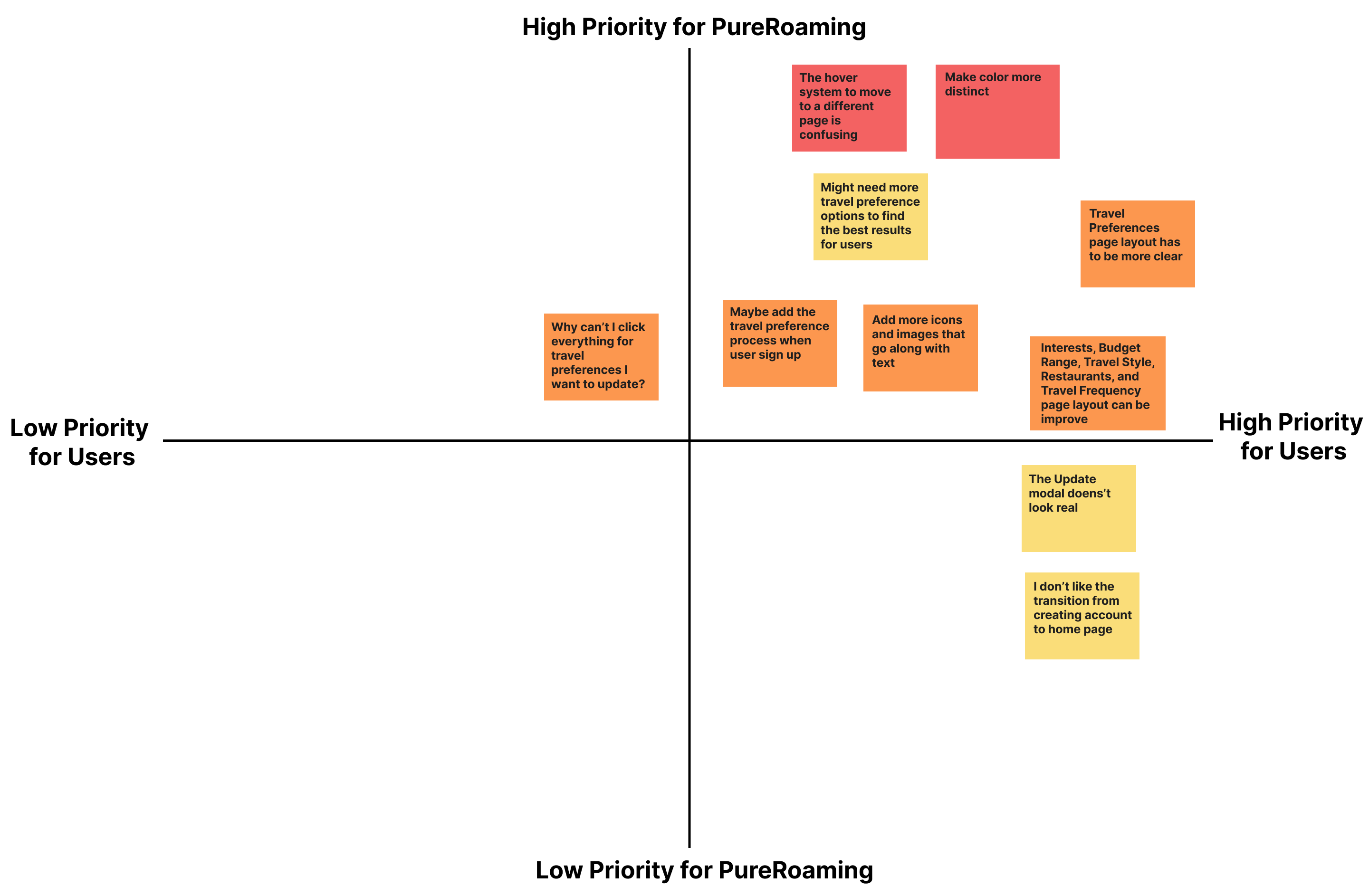
04. Second Usability Testing Analysis
We also organized users’ feedback based on their severity by transforming users insights into a feature prioritization matrix. Using this approach will guide on how to align our design with user needs and technical feasibility, ensuring effective enhancements to the app.

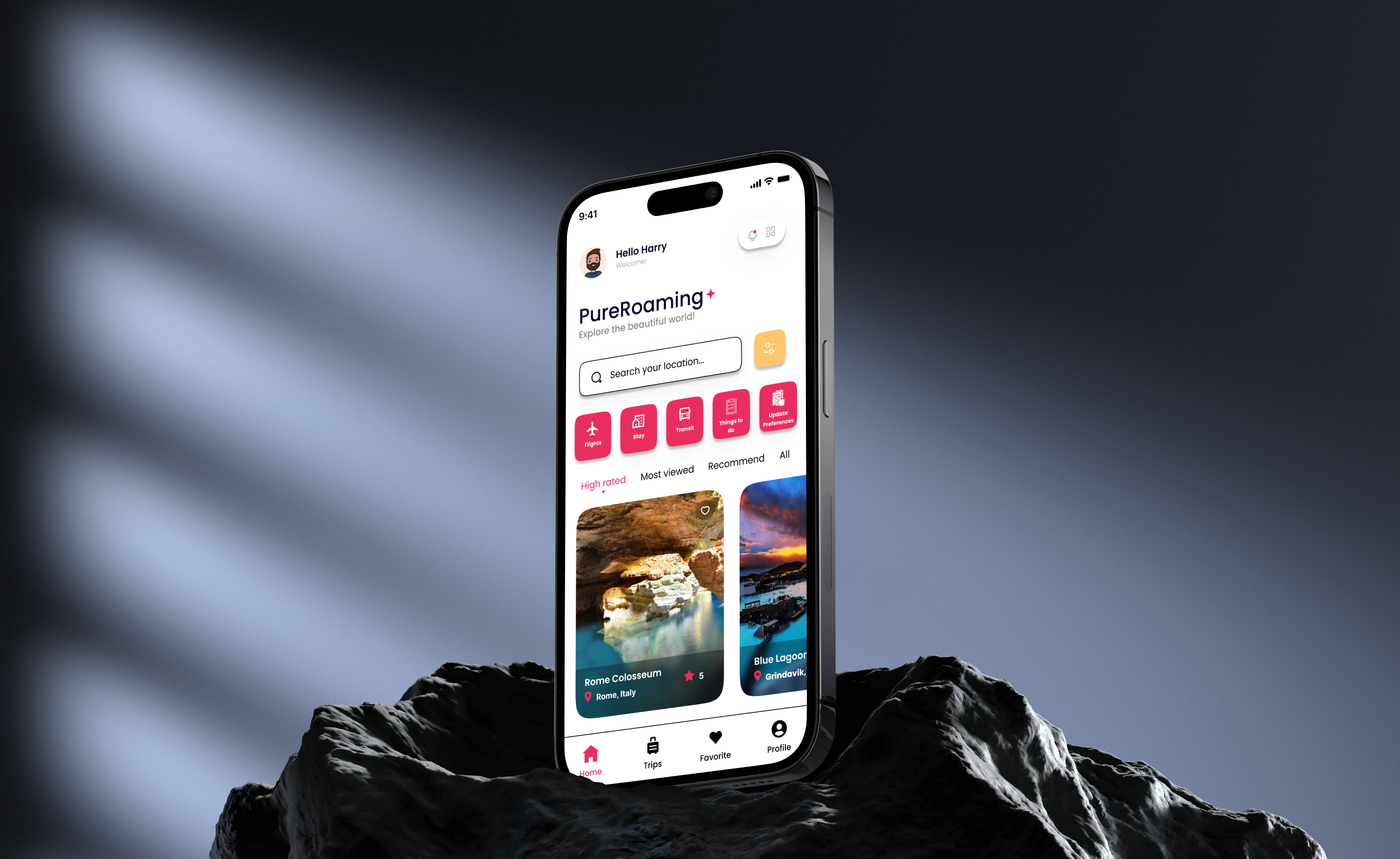
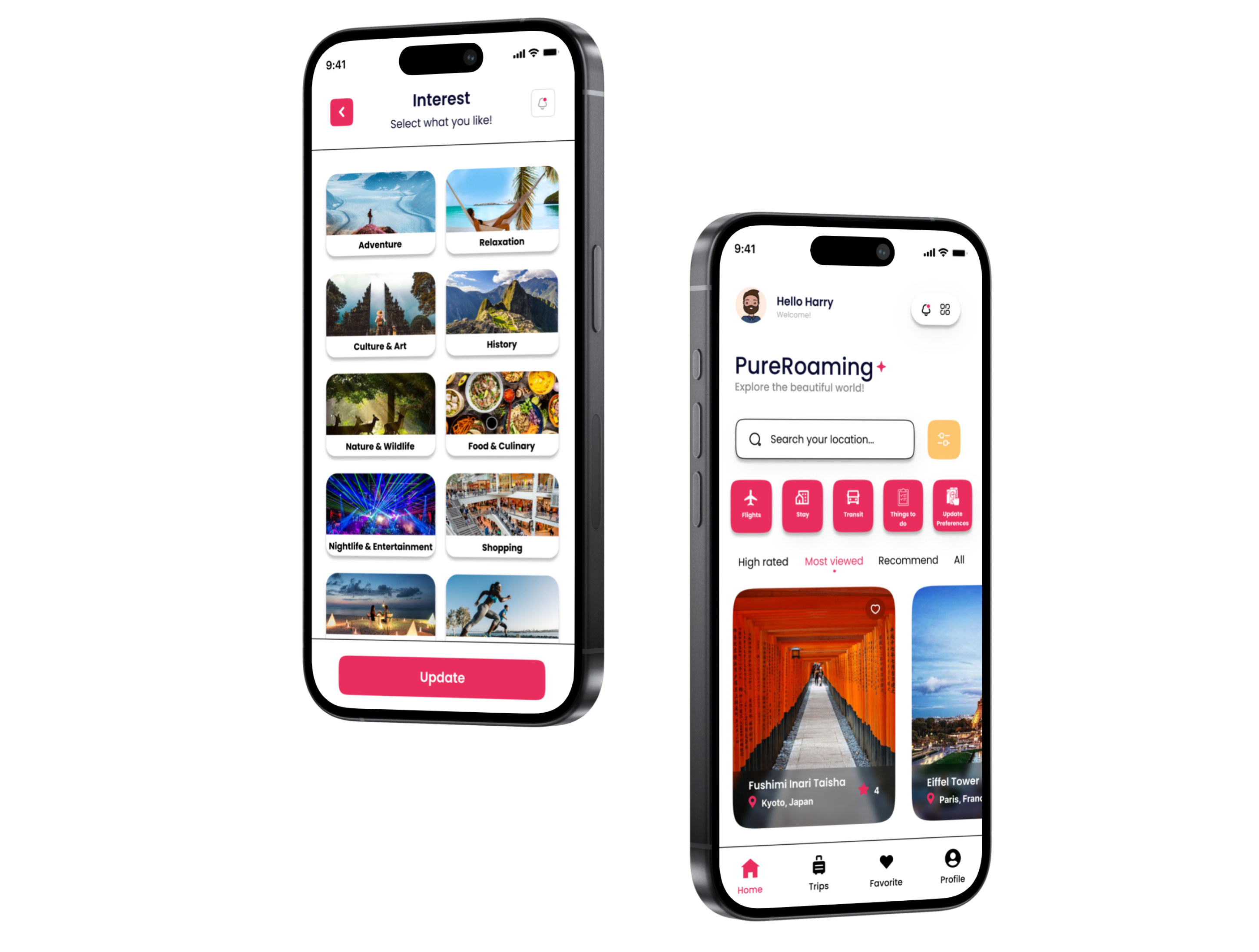
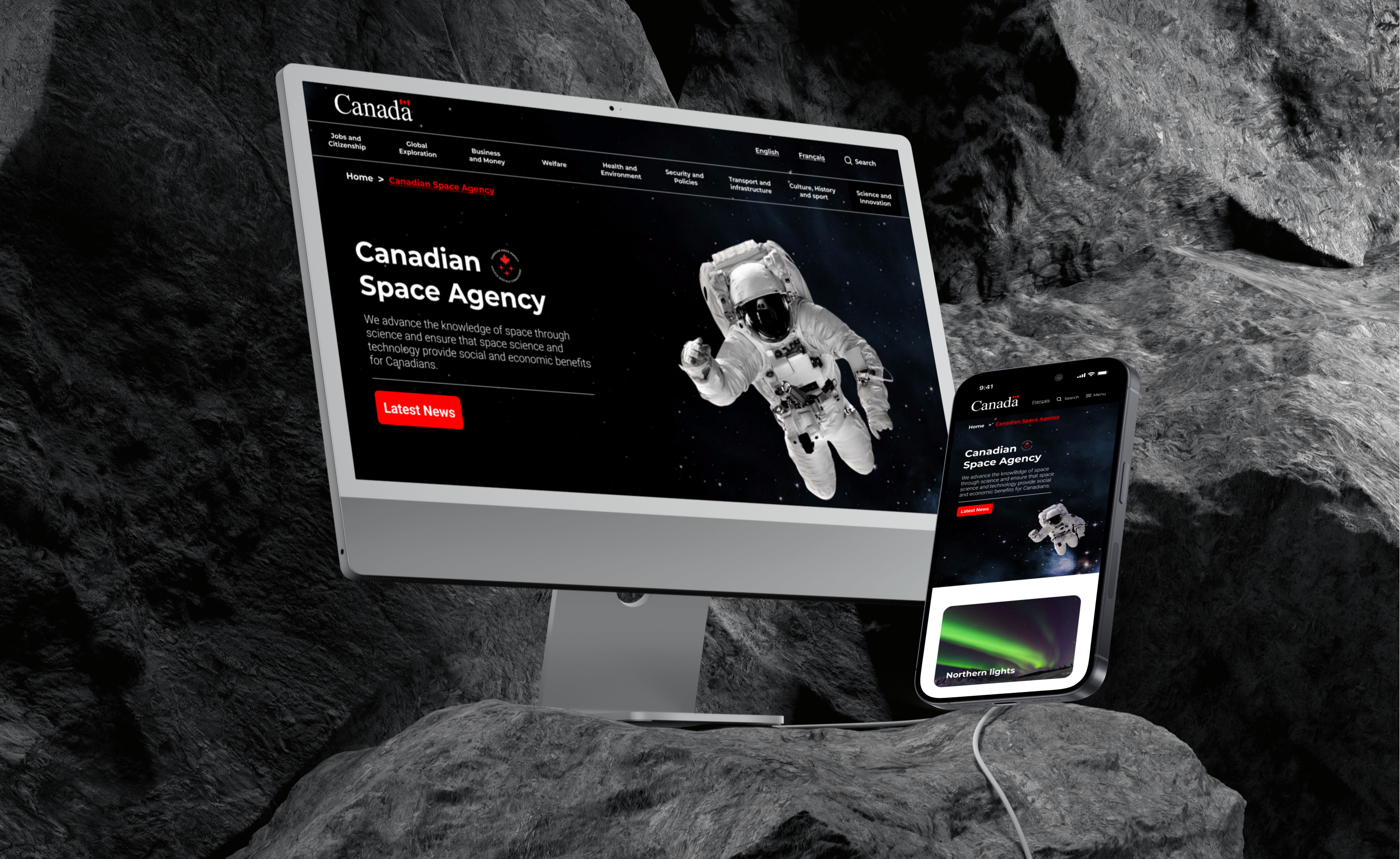
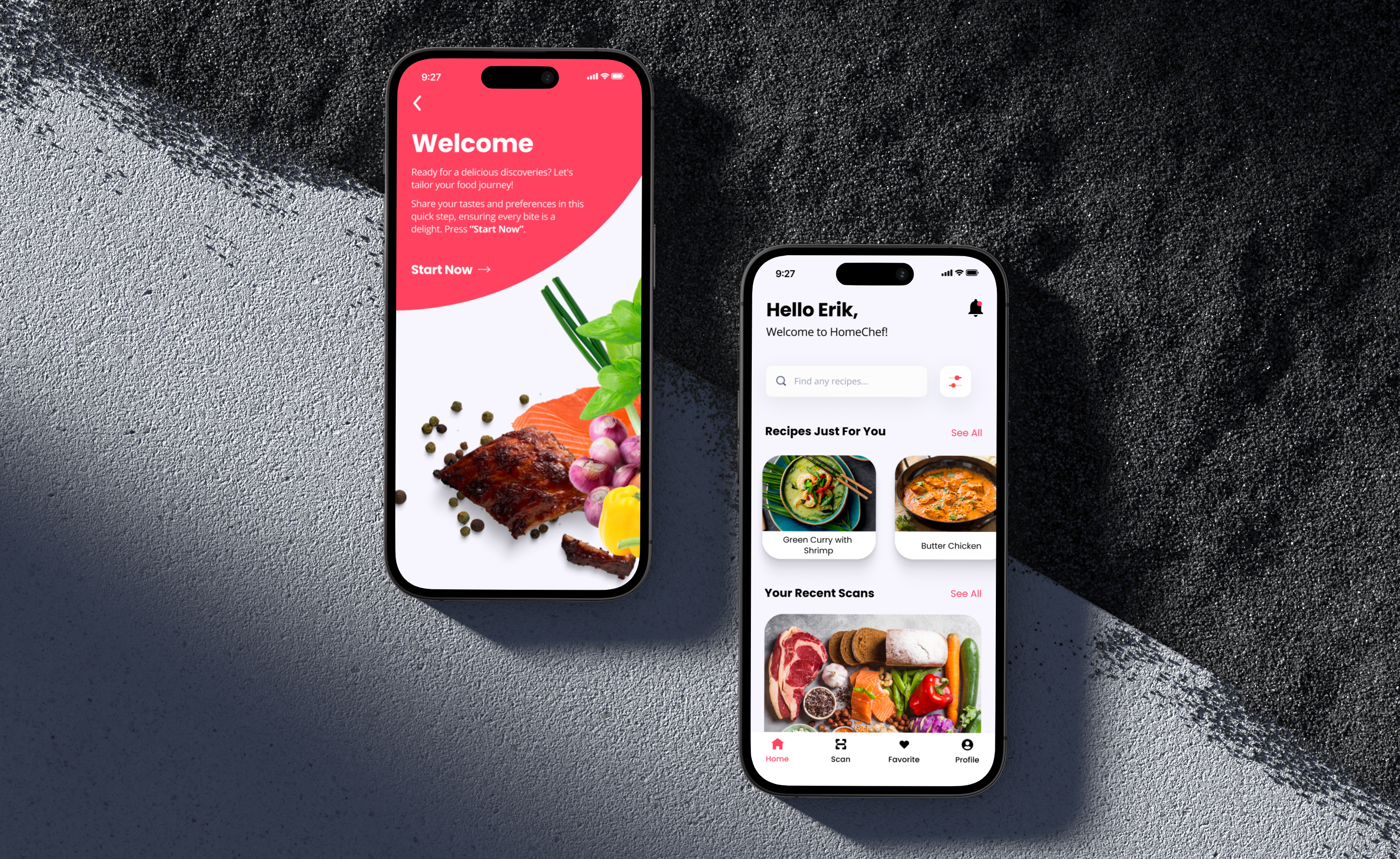
PUREROAMING
MOCKUP
FINAL
THOUGHTS
Designing PureRoaming was a journey through the UX/UI process, teaching me the importance of a solid foundation and the need for adaptability to refine real-world user interactions. This process honed my problem-solving skills and significantly influenced my growth as a designer. User feedback was crucial in finalizing PureRoaming's design, allowing me to improve the app to meet user needs effectively. This project solidified my commitment to user-centered design, focusing on creating solutions that genuinely address user needs.
Short - Term Improvement:
Conduct regular usability tests to identify and address pain points. Gather and analyze more user feedback for actionable insights. Optimize the app's performance and responsiveness on different devices. Ensure and improve consistency in visual elements and user interactions across the app. Change all images to real world images to create better connections and consistency throughout the app
Long - Term Improvement:
Stay up-to-date with emerging design trends, technologies, and best practices. Continuously enhance personalize recommendation and user engagement features. Explore the integration of emerging technologies like augmented reality and voice interfaces. Regularly reevaluate the app's accessibility to accommodate a diverse user base.
More Works




















.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)